Continuous delivery
Configure Fastlane for React Native continuous store delivery with Fastlane and Gitlab CI
This guide will help you set up a complete App Store and Google Play Store continuous delivery with Gitlab and Fastlane.
React Native continuous store delivery with Fastlane and Gitlab CI
Context
Continuous delivery is a powerful tool that helps your team automate your app distribution without the tedious manual builds that make you lose a considerable amount of time. In fact, compared to a team that manually delivers their apps at the end of every development cycle, a continuous delivery workflow enabled team is proved to make them highly performant (Evidence and case studies - Continuous Delivery). I have experienced this radical shift in mindset first hands when I helped implement for one of my squads the following complete workflow.
This guide applies to React-Native only (not to native iOS and Android).
Pre-requisites
-
A working Gitlab installation, whether it is self hosted or a gitlab hosted
-
A react-native app that builds both on iOS and Android. This setup was done on React-Native 0.73.6
-
Make sure you have the latest version of the Xcode command line tools installed:
xcode-select --install -
A machine with brew installed, ruby and gem (both are already present if you're using any recent mac version)
-
This installation is made on Mac OS Sonoma, it should work on Windows as well
Install Fastlane
Fastlane is an open source platform aimed at simplifying Android and iOS deployment. It lets you automate every aspect of your development and release workflow.
Let's start by making Fastlane work locally for building and uploading a beta application to both the App Store and Google Play Store.
Fastlane is available via brew:
brew install fastlane
For extended fastlane installation instructions, see Installing fastlane
Configure iOS
- First head to your ios folder inside the app:
cd ios
- Init fastlane Fastlane will create a folder and initialize the necessary files
fastlane init
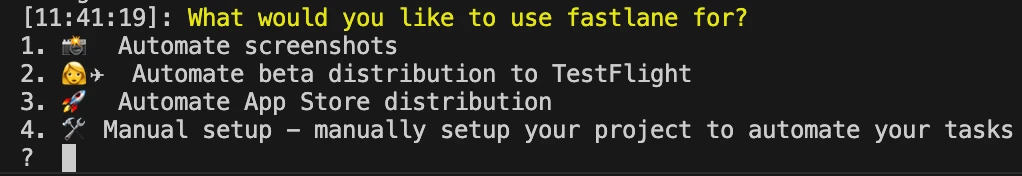
You will be presented with four options:

For this tutorial we will use 2. Automate beta distribution to TestFlight. Follow along and provide your App Store account.
You will end up with two files:
- Appfile
- Fastfile

- Init fastlane match
Match is a convenient way of sharing Apple certificates and provisioning profiles across a team without the hassle of creating a distinct set of files for each and every member.Fastlane stores the generated files on a remote folder (the default option is a secured git repository). Since we are on Gitlab we'll be using a handy feature that this platform offers: Project-level secure files.
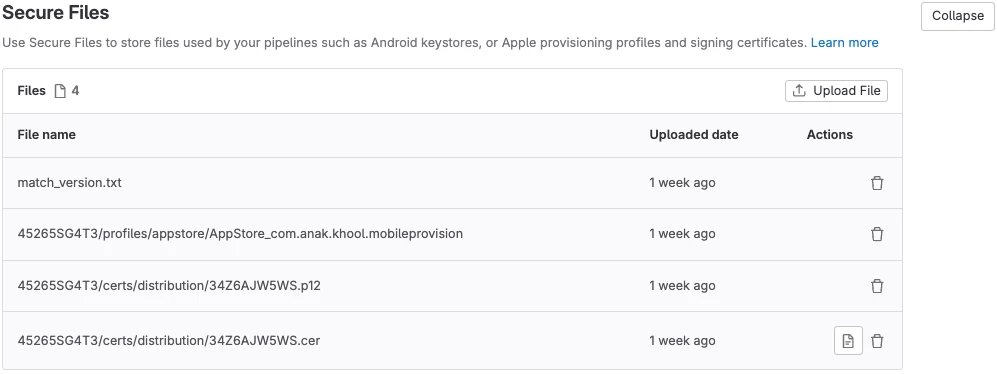
You can securely store up to 100 files for use in CI/CD pipelines as secure files. These files are stored securely outside of your project’s repository and are not version controlled. It is safe to store sensitive information in these files. Secure files support both plain text and binary file types but must be 5 MB or less.
- SetupGitlab repository cert files
 If you have a self hosted Gitlab installation via Helm, enable secure files under the common umbrella:
If you have a self hosted Gitlab installation via Helm, enable secure files under the common umbrella:
global: common: ... ciSecureFiles: enabled: true
Configure Android
#TODO
Wrapping up
When used with Gitlab CI, Fastlane can be a powerful tool to automate the delivery of your React-Native app to the stores, but one should note the setup process is not straightforward, whether it's the local configuration or the remote operations. Hopefully you can kickstart your own easily with my trials and errors.
I wish there is a better tool that is more modern and more comprehensive than fastlane, as its language itself (ruby) is not familiar to a regular React-Native developer.
Inspirations and references
- https://docs.fastlane.tools/actions/
- https://docs.fastlane.tools/plugins/available-plugins
- https://www.runway.team/blog/fastlane-tips-and-tricks-top-fastlane-actions-and-how-to-use-them
- https://medium.com/@ping.to.8888/how-did-i-integrate-fastlane-and-gitlabci-to-automate-build-app-reactnative-cb0b9be8dc15#dacc